Design a Business Form with Adobe Illustrator
 Running a business certainly has its own challenges. Creating a form to document your transactions shouldn’t be one of them. There are many different types of forms that businesses can use. You can certainly find a lot of templates, pre-printed forms and fully custom forms available on the internet. One of these forms may almost be perfect for what you need or you may have an idea of the form that you want. Instead of hiring someone to design a form for you, you can do it yourself. This tutorial will thoroughly guide you in creating a form from scratch with Adobe Illustrator. If you are a beginner, follow the entire tutorial so that you can become familiar with the program and the tools that it features. After you have followed the tutorial, use what you learned to create your own form and exactly how you want it.
Running a business certainly has its own challenges. Creating a form to document your transactions shouldn’t be one of them. There are many different types of forms that businesses can use. You can certainly find a lot of templates, pre-printed forms and fully custom forms available on the internet. One of these forms may almost be perfect for what you need or you may have an idea of the form that you want. Instead of hiring someone to design a form for you, you can do it yourself. This tutorial will thoroughly guide you in creating a form from scratch with Adobe Illustrator. If you are a beginner, follow the entire tutorial so that you can become familiar with the program and the tools that it features. After you have followed the tutorial, use what you learned to create your own form and exactly how you want it.
Step 1: Start Up Adobe Illustrator
Double-click on the shortcut on your desktop for Adobe Illustrator. If you do not see the shortcut on your desktop, you will be able to find it in All Programs, just click on your Windows Start Button in the lower left corner and proceed from there.
Step 2: Open New Artboard
You will need to open an artboard with the same dimension of the form that you wish to design. We are going to create a letter sized form (8.5″ x 11″).
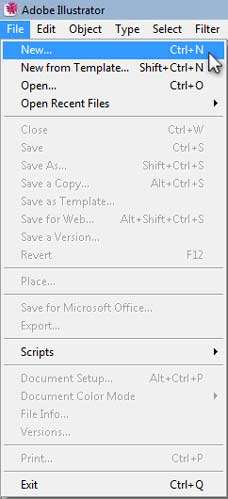
- Click on File > New in your Menu Bar. You can also use the keyboard shortcut Ctrl+N.

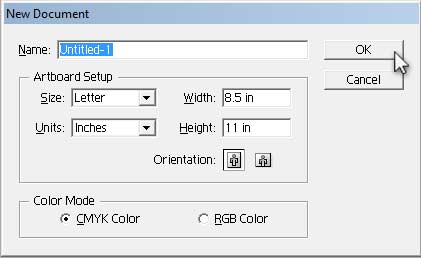
After clicking on New, the New Document dialog box will pop up. This box gives you the option of creating a document with the dimensions that you desire.
- Enter 8.5 inches as the width and 11 inches as the height.
- If the CMYK Color button is not selected as the Color Mode, click on it. If you are creating any document for print, you need to make sure that you are in CMYK Color Mode.
- Click OK.

Step 3: Setting Up Your Margins
You should now see a completely blank document in front of you within Adobe Illustrator. Whether you will be printing your form with your own printer or sending it off to a professional printer, you will need to set up some margins. Most printers cannot print all the way to edge of the page; you want to make sure that anything that you design doesn’t get cut off. We will use a .25 inch margin which is typical for most printing jobs.
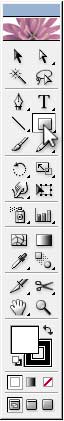
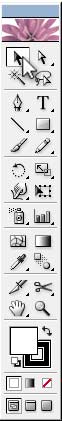
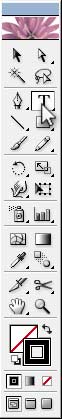
- Look for the Tools menu; you will see a bunch of different icons.
- Select the Rectangle Tool.

- Left-click your cursor anywhere within your artboard.
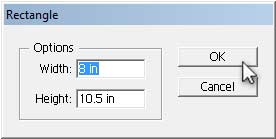
- In the dialog box, enter 8 inches as the width and 10.5 inches as the height.
- Click OK.

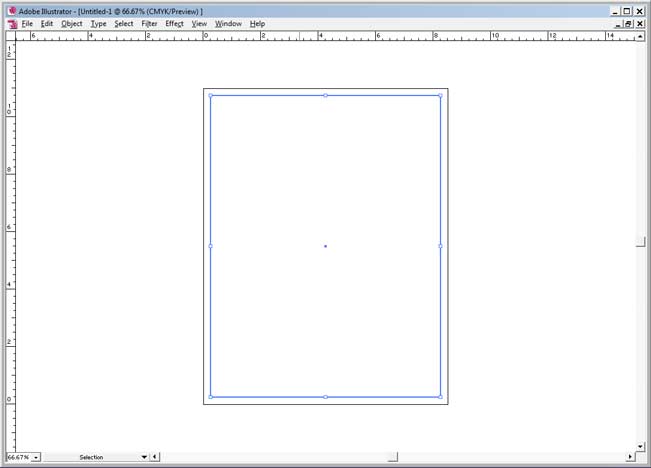
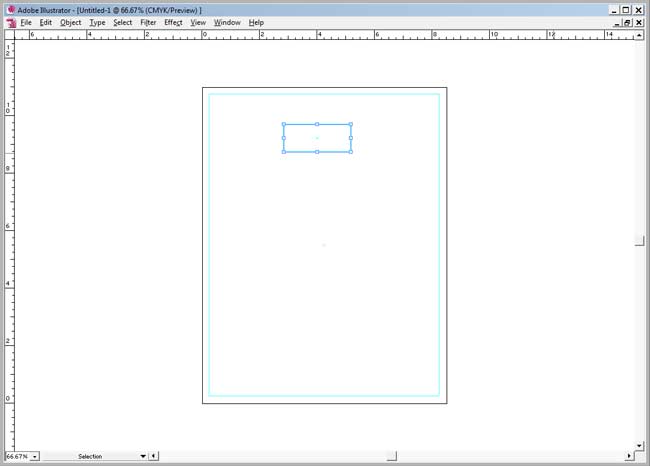
Your new rectangle will be randomly placed on the artboard, now we need to center it.
- If your rectangle is not selected, click on the Selection Tool in the Tools menu. You may have to toggle back and forth between the Selection Tool and the other tools that you use throughout this tutorial. Then select your rectangle, you should see little boxes in the corners of your rectangle.

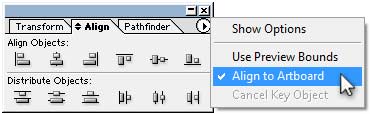
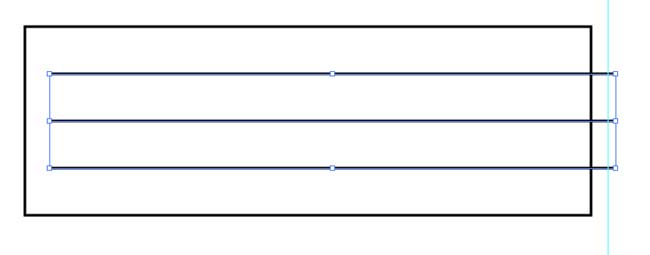
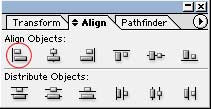
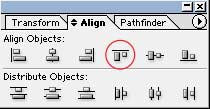
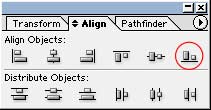
- Click on the circle button with a triangle within the Align window.
- In the drop-down menu, make sure that Align to Artboard is selected, you will see a checkmark.

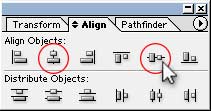
- To align your rectangle, click on the Horizontal Align Center and Vertical Align Center buttons.

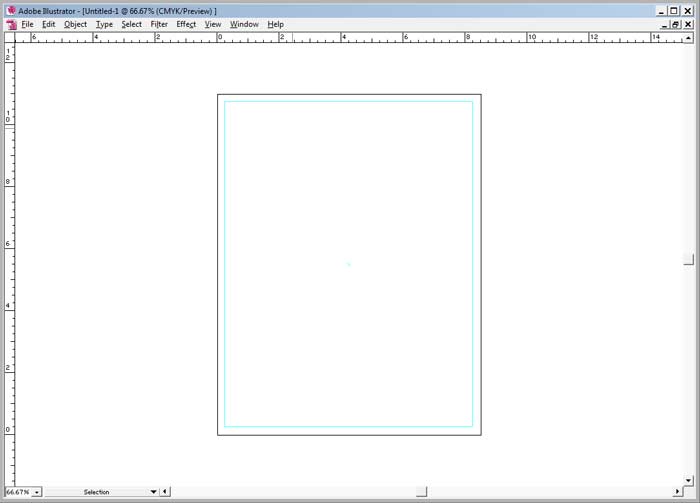
Your document should now look like the image below.

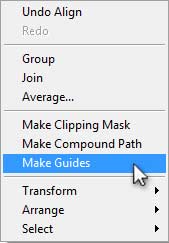
- Select your rectangle.
- Right-click over your rectangle.
- Select Make Guides from the drop-down menu.

The outline of your rectangle will change to a turquoise color. Now that we have set the rectangle as a guide, you will no longer be able to select it. The rectangle is now your margin. It is only visible when editing the document. Since it has been set as a guide, it will not be visible when your document is printed. Use it as your guide for creating your form, anything that you place within the margin should not get cut off by any printer.

Designing Your Form
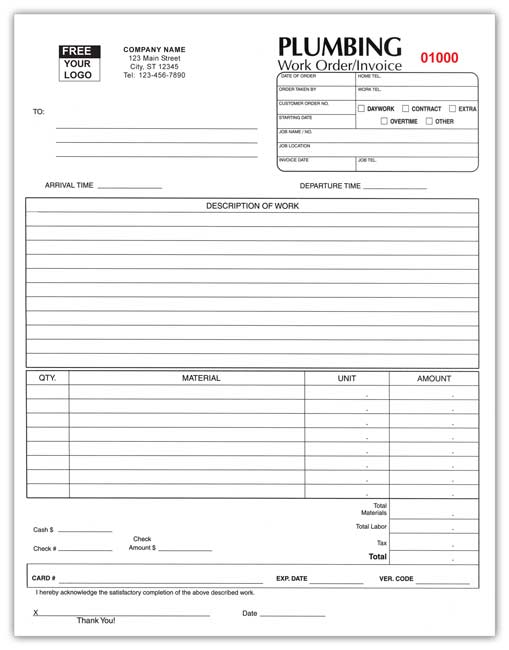
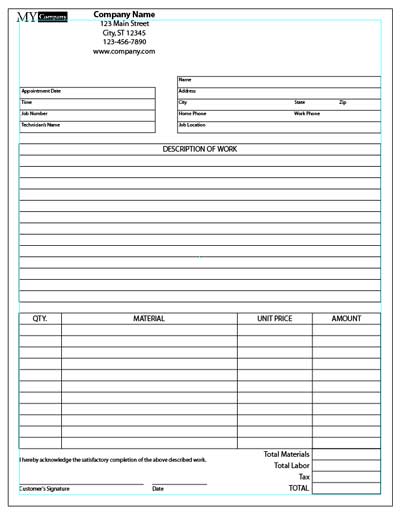
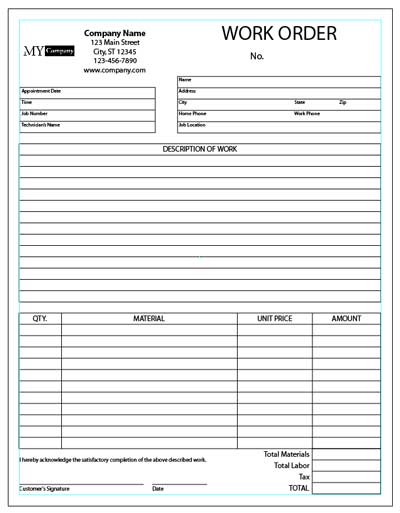
Now here comes the fun part, designing your own form. If you have an idea of how you want your form to look, you can get started on it. If you don’t, look for inspiration on the internet. Do some searches for the type of form you are planning to design: repair forms, invoices, auto service forms, HVAC service forms, etc. From there, make a sketch of how your final form should look like with a pen and paper. Take pieces from different forms that you researched on the internet to create the form that will work for your business. To get you started, we have an example of a form that we want to re-create. The form that we have chosen will work as a work order or repair form. The layout of this form is not as complicated as some other forms; it is perfect for a beginner. In the end, the form that we create will be similar, but we are going to make some minor changes.

Step 4: Your Company’s Information
- Select the Type tool from the Tools menu.

- With your Type tool, single click your pointer on the artboard and draw out a text box. It does not have to be very large.

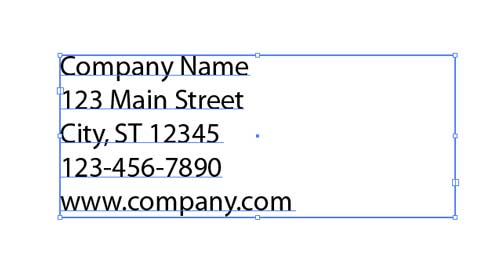
- Type in your company’s information within the text box. Important information that you may want to include: company name, address, telephone number, and website address.
 To center your text:
To center your text:
- Select your text box.
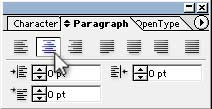
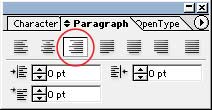
- In the Paragraph window, select Align Center. If you do not see the Paragraph window, click on Window > Type > Paragraph from the top menu bar.

Your text will now look like this.
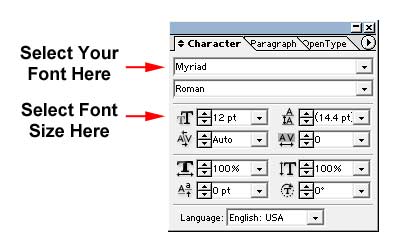
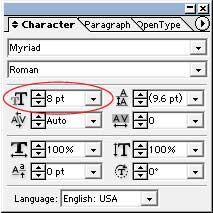
 If you select the Character tab, you can change more aspects of your type. You can change your font style and the size of the type in this window.
If you select the Character tab, you can change more aspects of your type. You can change your font style and the size of the type in this window.

Step 5: Insert a Logo
Adobe Illustrator will allow you to place your logo within your document. The common file types that you will be able to insert are: .jpg, .pdf, .ai, .eps, .png, .bmp and .gif.
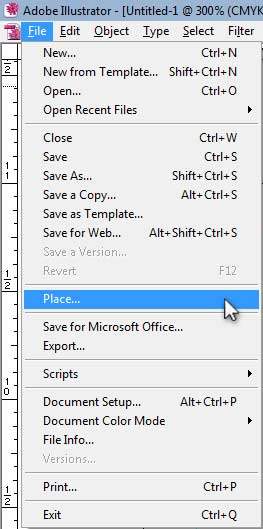
- Click on File > Place.

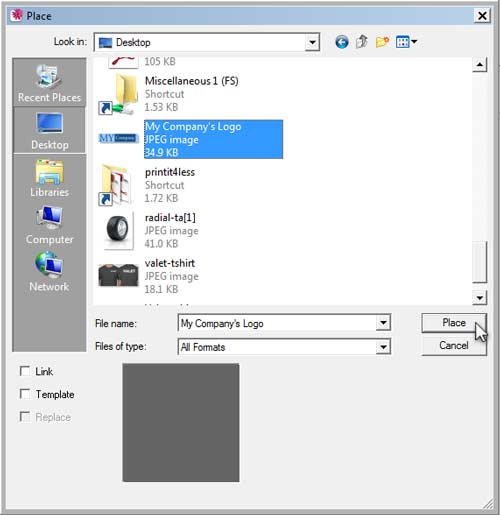
- Find the location of your logo and select it. The logo example that we are going to insert is located on the Desktop.
- Click on Place.

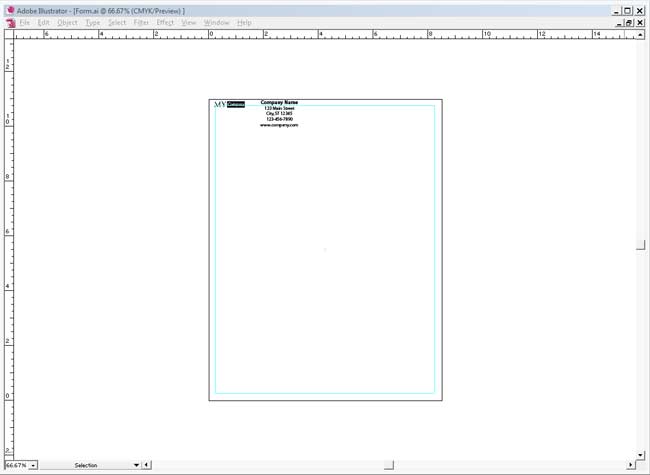
You should now see your logo placed on the artboard. Select your logo and the text box containing your company’s information. Move them to the top of your artboard so that they are out of the way for now.

Step 6: Create Section for Customer’s Information
At the top of most service forms, there will be a section to detail your customer’s information. You will want to make sure that your form includes your customer’s name, address and contact information.
- Click the Rectangle tool in Tools menu.

You can single click your mouse on the artboard and insert a rectangle with a set size or you can manually draw one. To manually draw a rectangle, click your mouse pointer within the document and continue to hold it down. Drag your mouse until you have reached the size that you desire. We are going to insert a rectangle with the width at 4.5 inches and the height at 1.25 inches. If you find that the size needs to be changed, you will be able to alter it.

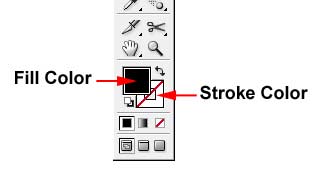
Depending on the colors selected in your Tools menu, the rectangle that was created may not have the properties that we need. In Adobe Illustrator, you can control the Fill color of a shape and the Stroke (outline) color. You will know what colors have been pre-selected by looking at the bottom of your Tools menu.

We are going to change the appearance of the rectangle. We want it to have a black stroke and no fill. If you see the Fill square in front of the Stroke square like in the image above, that is the property that is currently selected. If it selected, you can change the color.
- Select your rectangle.
- In the Swatch window, select the swatch that looks like a white square with a red diagonal line through it.

The color of your rectangle should change from a solid black rectangle to a rectangle with no fill color. Since there is nothing behind our rectangle, it will appear to be white like the image below.

- With your rectangle still selected, click on the Stroke square in the Tools menu. This will allow you to change the stroke color. After you have clicked it, this square will move in front of the Fill square.

- In the Swatches window, select the black swatch.

You should now see a rectangle with a black stroke/outline and no fill, just like the image below.

We are now going to create a few lines to place inside the rectangle.
- Click on the Line Segment tool.
- Click and hold down your left mouse button right over the left side of your rectangle.
- Press down the Shift key on your keyboard.
- Drag your mouse to right until the new line reaches the right side of your rectangle.

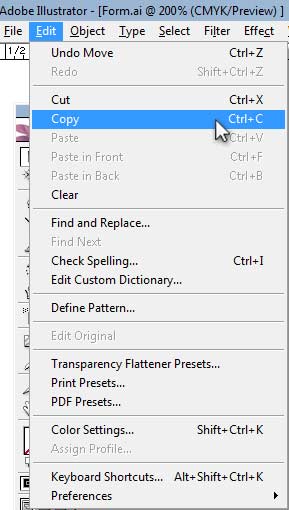
- With your new line selected, click on Edit > Copy or use keyboard shortcut Ctrl+C.

- Then click on Edit > Paste or use keyboard shortcut Ctrl+V.
- Repeat this step until you have a total of 6 lines. As you paste one line onto the artboard, move it out of the way because Illustrator will continue to place the lines in the exact place. This may make it hard to keep track of how many lines you have.

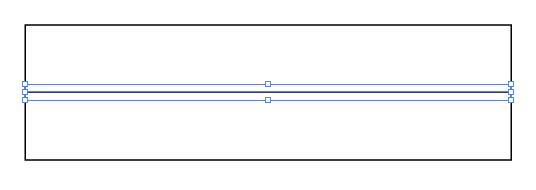
- Select one line and line it up with the top line of the rectangle, but you can have it overhanging on one side of the rectangle so that you can easily see it.
- Select another line and line it up with the bottom line of the rectangle, make sure that it is overhanging on one side as well.

Please note that the stroke color of these two lines have been changed for demonstration purposes so that you can easily see them. You can leave your two lines black during this step.
- While holding down the Shift button, single-click all of the 6 lines.

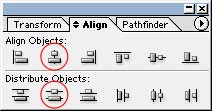
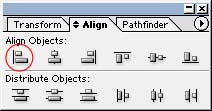
- In the Align window, click on the Horizontal Align Center button and the Vertical Distribute Center button.

The Horizontal Align Center button centers all of the lines from the center. The Vertical Distribute Center button evenly distributes the space in between each line. Since the height of the rectangle is 1.25 inches, there will be .25 inches of space in between each line. This is ideal for handwriting down the customer’s information.

- Select the top line; press the Delete button on your keyboard.
- Select the bottom line; press the Delete button on your keyboard.
You should now be left with 4 lines. We are now going to group the remaining lines so that they stay together. By doing this, you will avoid accidentally moving one of the lines.
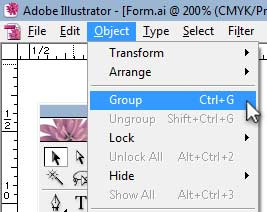
- With the 4 lines selected, click on Object > Group.

- Select the group of four lines and the rectangle while holding down your Shift button.
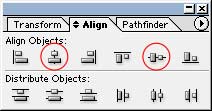
- In the Align window, click on the Horizontal Align Center button and the Vertical Align Center button.

The four lines should now fit perfectly within the Customer Information Box.

We are now going to create the text for the Customer Information Box.
- Click on the Type tool in the Tools menu.

- Single-click your mouse button on the artboard, then drag your pointer to the right to create a small text box.
- Type the word “Name” in the text box.

- Select the “Name” text box if it isn’t already selected.
- Change the size of the font to 8 points in the Character window. Change the font style if desired.

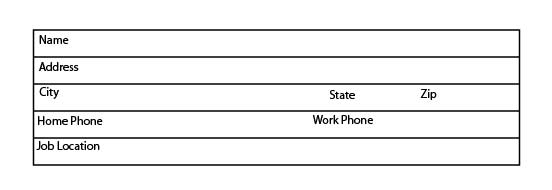
Repeat the steps that were used for using the first text box and create text boxes for the following: Address, City, State, Zip, Home Phone, Work Phone and Job Location.
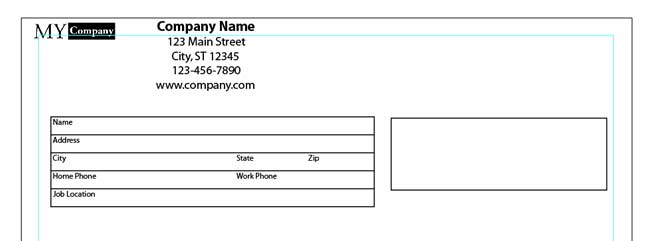
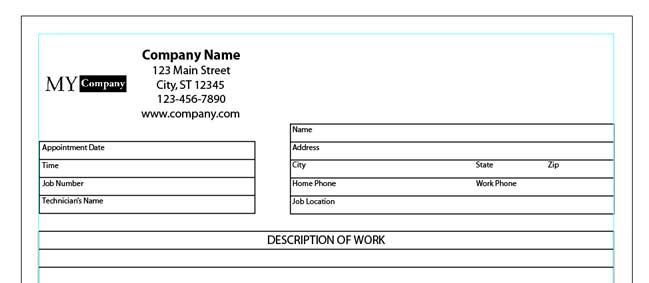
- Select each text box and move them so that they are in a position close to what you see in the image below.

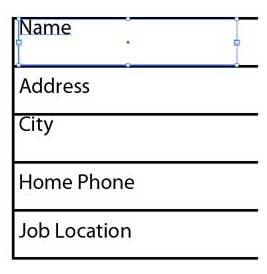
- While holding down your Shift button, select all of the text boxes on the left side.

- Click the Horizontal Align Left button in the Align window.

If your text boxes are too close to the left line of the rectangle, you can nudge them.
- With all of the same text boxes selected, press the Right arrow button on your keyboard until there is space between the text and the left line.

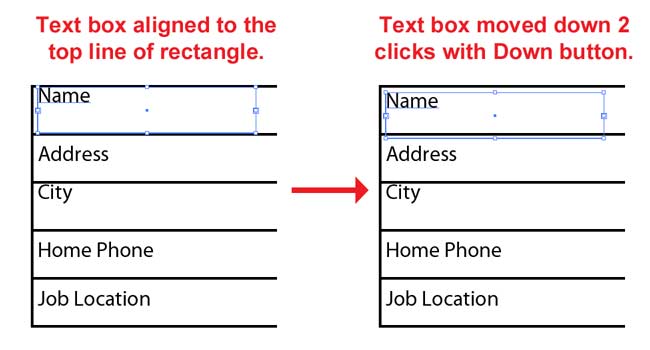
- Select the “Name” text box and move it up by pressing your Up button on the keyboard. Line up the top line of the text box with the black line above it.
- Then press your Down button two or three times. This should give you enough space in between the black line and your text. If your text is too close, it will blend in and be harder to read once printed.
- Repeat the two above steps for all of the text boxes.

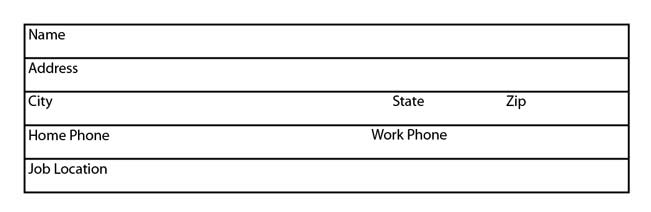
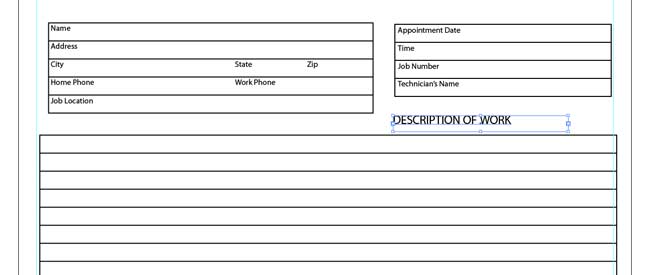
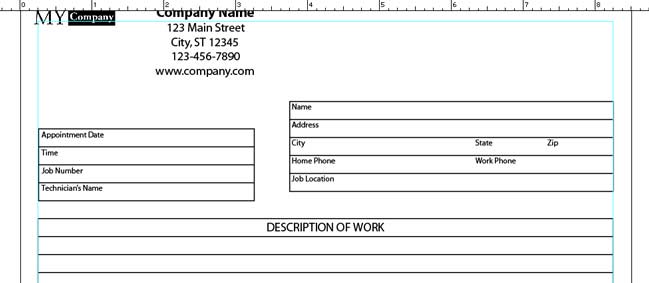
Your text boxes should look like the image below. 
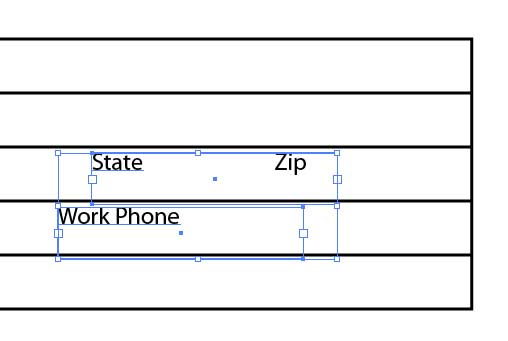
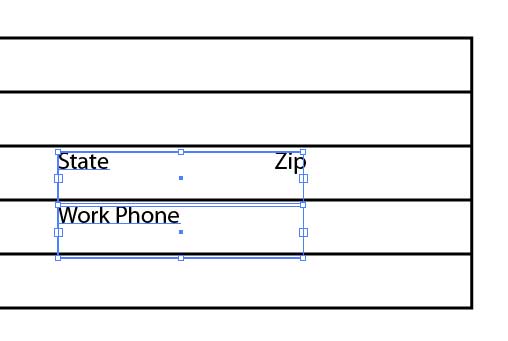
- Select both the “State” and “Work Phone” text boxes.

- In the Align window, select the Horizontal Align Left button.

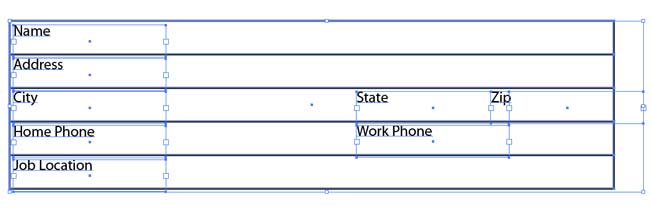
- Hover your mouse to the left and above the rectangle.
- Click and hold your left mouse button.
- Drag your mouse to the right and below the rectangle, this will select all of your items. You can also hold down your Shift button and select the items individually.

- Click Object > Group or use Ctrl+G to group all of the items for the Customer Information Box. This will make it easier to move this section when you are closer to having your design complete. If you ever need to ungroup a group, select the group then click Object > Ungroup or use keyboard shortcut Shift+Ctrl+G.
Step 7: Create Section for Job Details
- Select the Rectangle tool in the Tools menu.

- Press your mouse button anywhere on your artboard.
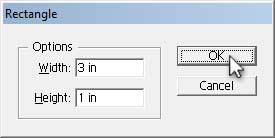
- Enter 3 inches as your width and 1 inch as your height.
- Click OK.

- Change the Fill color to None and the Stroke color to Black so that it looks like the rectangle to the right of the Customer Information Box in the image below.

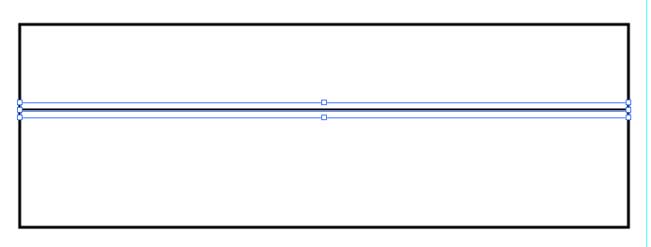
- Select the Line Segment tool from the Tools menu.
- Hover your mouse over the left side of the new rectangle.
- Click and hold your mouse button, then hold down your Shift button.
- Drag your mouse to the right until the line reaches the right line of the rectangle.

- With this new line selected, copy it, and then paste four additional lines. Do this by clicking Edit > Copy then Edit > Paste or use keyboard shortcuts Ctrl+C then Ctrl+V. As you paste each line, move each of them away from the position where they are pasted or your lines will all fall in the same place.

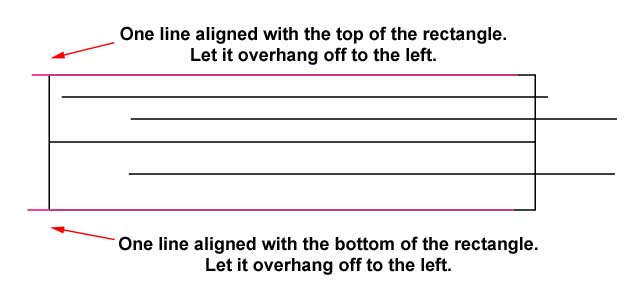
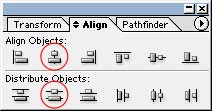
- Align one of the five lines with the top of the rectangle.
- Align another line with the bottom of the rectangle.

- Select all five lines.
- Press the Horizontal Align Center button and the Vertical Distribute button in the Align Window.

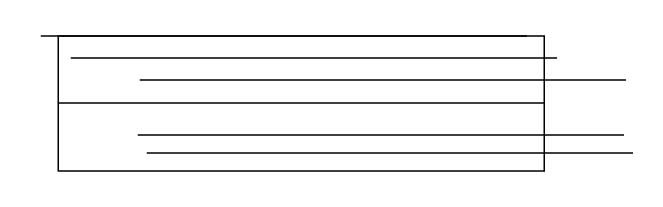
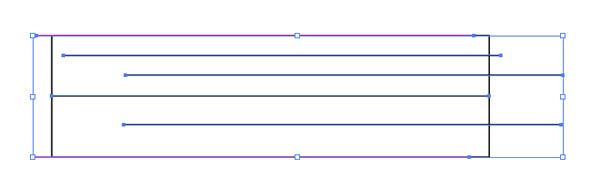
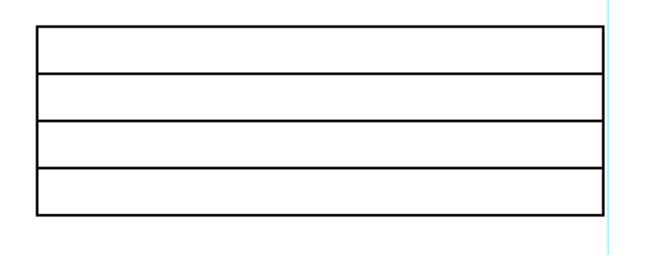
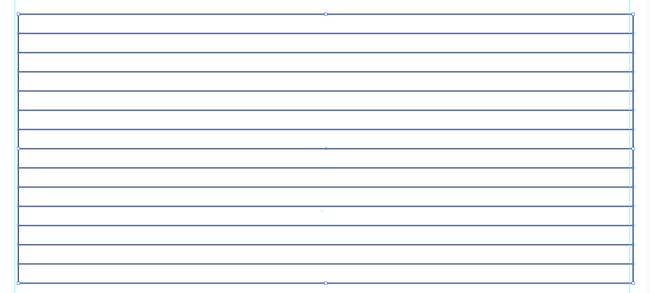
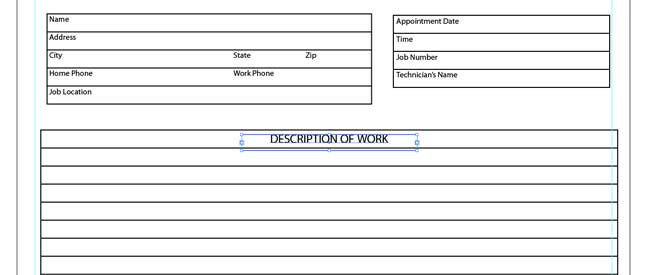
Your lines should look like those in the image below.

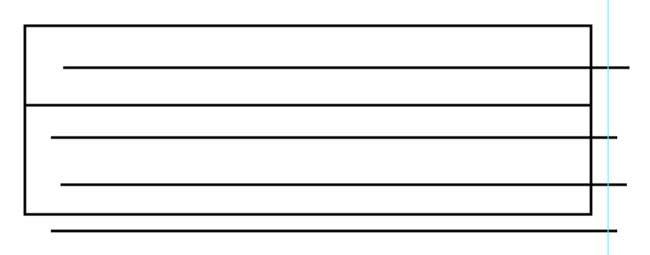
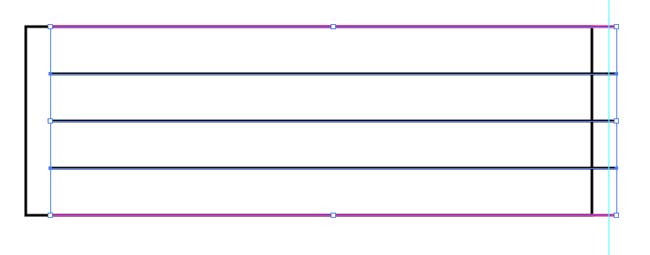
- Delete the top line and the bottom line so that you only have the three middle lines remaining.
- Select the three lines.
- Group the lines by clicking Object > Group or Ctrl+G.

- Select your group of lines and the rectangle.
- Click on the Horizontal Align Center button and the Vertical Align Center button. Your lines should now be centered within the rectangle.
- With the lines and rectangle selected, click Object > Group or Ctrl+G.

- Select the Type tool from Tools menu.
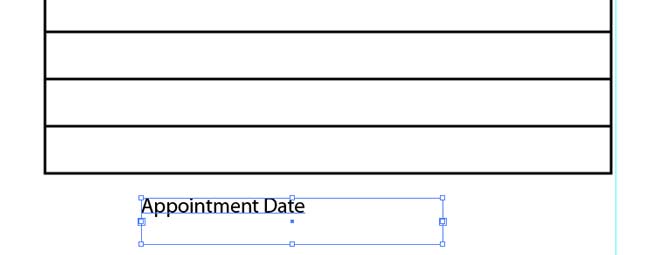
- Draw a small text box and enter the word “Appointment Date”.
- Change the size of the text to 8 points.

- Create additional text boxes for the following: Time, Job Number and Technician’s Name.
- Change the size for all new text to 8 points.
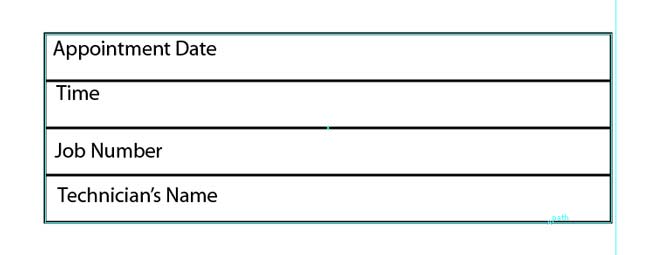
- Select each text box and move them to a position close to what is show in the image below.

- Select the four text boxes.
- Click on the Horizontal Align Left button.

- Select the “Appointment Date” text box.
- Nudge the text box up with your Up button so that it lines up with the top line.
- Select remaining text boxes and line them up with the line above them.

- Nudge each text box down two to three clicks with the Down button on your keyboard.

- Select all text boxes, lines and rectangle.
- Group items by clicking Object > Group or Ctrl+G.
Step 8: Create Lined Section for Description of Work
- Select your Rectangle tool from the Tools menu.
- Click your mouse anywhere on the artboard.
- Enter 8 inches as the width and 3.5 inches as the height of your new rectangle.
- Click OK.

- Select your new rectangle.
- Change the Fill color to None and the Stroke color to Black.

- Select the Line Segment tool.
- Hover your mouse over the left line of the rectangle.
- Click and hold your left mouse button, hold down the Shift button.
- Drag your mouse to the right until the line reaches the right line of the rectangle.

- With your line selected, copy it with the keyboard shortcut Ctrl+C, then paste 14 new lines with keyboard shortcut Ctrl+V. Move each line away before you paste a new one.
- Line up one line with the top of the rectangle.
- Line up another line with the bottom of the rectangle.

- Select all 15 lines.
- Click the Horizontal Align Center button and the Vertical Distribute Center buttons in the Align window.
- Delete the top and bottom lines so that you have 13 lines remaining.

- Select all 13 lines.
- Group them by using keyboard shortcut Ctrl+G.
- Select your group of lines and the rectangle.
- Press the Horizontal Align Center button and the Vertical Align Center button.
- With the group of lines and the rectangle selected, group them together by using keyboard shortcut Ctrl+G.

- Select the Type tool.
- Draw a small text box.
- Type in the words “DESCRIPTION OF WORK”.
- Change the size to 12 points in the Character window.

- In the Paragraph window, select Align Center.

- Select the “Description of Work” text box and the grouping of lines and rectangle.
- Click on the Horizontal Align Center button.

- Select just the “Description of Work” text box.
- Using the Down button on your keyboard, move the text box down so that it is vertically centered between the top line and the second line. You will have to use your eye for adjusting the position of the text box.

- Select the text box and the grouping of lines and rectangle.
- Group this whole section together by using keyboard shortcut Ctrl+G.
Step 9: Create Section for List of Materials
- Click on the Rectangle tool in the Tools menu.
- Click your mouse button anywhere on the artboard.
- Enter 8 inches as the width and 3 inches as the height.
- Click OK.

- Change the Fill color of the rectangle to None and the Stroke color to Black.

- With the Line Segment tool, draw a line holding down the Shift button from the left side of the rectangle to the right side.
- Copy this new line by using keyboard shortcut Ctrl+C. Paste 12 additional lines by using shortcut Ctrl+V. After pasting a new line, move it out of the way before pasting the next one.
- Move one line so that it lines up with the top of the rectangle.
- Move another line so that it lines up with the bottom of the rectangle.

- Select all 13 lines.
- Click on the Horizontal Align Center button and the Vertical Distribute Center button.
- Delete the top line and the bottom line, leaving the 11 lines in the middle.

- Select all 11 lines.
- Group the lines using keyboard shortcut Ctrl+G.
- Select the group of lines and the rectangle.
- Click on the Horizontal Align Center button and the Vertical Align Center button in the Align window.
- With the group of lines and rectangle selected, use shortcut Ctrl+G to group them together.

- Select the Line Segment tool.
- Hover your mouse over the top line of the box.
- Click and hold your left mouse button, hold down the Shift button.
- Drag your mouse down to create a vertical line until you reach the bottom line of the box.
- Create an additional two vertical lines, and position them so that your document looks like the image below.

- Select the Type tool from the Tools menu.
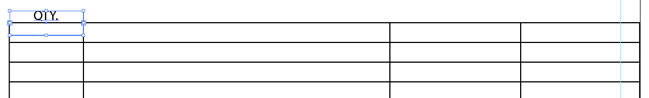
- Draw a text box that is the same width as the space between the left side of your rectangle and the first vertical line.
- Type in the word “QTY.”.
- Center the text by clicking on the Align Center button in the Paragraph window.

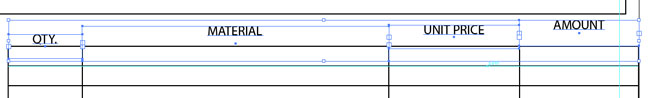
- Create additional text boxes for the following: MATERIAL, UNIT PRICE and AMOUNT. Make each text box the same width as each column, then center the text in each box with the Align Center button.

- While holding down the Shift button, select the four text boxes.
- Click on the Vertical Align Top button in the Align window.

- With the text boxes still selected, nudge them down with the Down button on your keyboard. Do this until all of the text boxes have been aligned vertically within that first row.

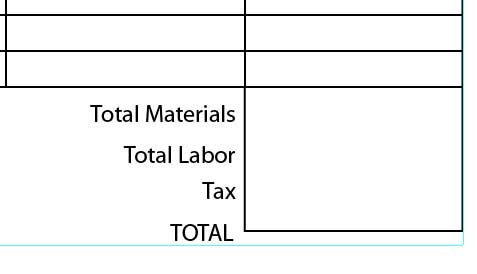
- Create text boxes for the following: Total Materials, Total Labor, Tax and TOTAL.

- Select “Total Materials” then select Align Right in the Paragraph window.
- Repeat for “Total Labor”, “Tax” and “TOTAL”.

- While holding down your Shift button, select the four text boxes.
- Click on Horizontal Align Right.

- Select the Rectangle tool from the Tools menu.
- Click your mouse on the artboard near the text boxes. Enter the width as 1.5 inches and the height as 2 inches.
- Visually align the right side of your next rectangle to the right side of the box above it.

- If the width of your new rectangle is not the same length as the right column, select the new rectangle.
- Click and hold your mouse button over the left-middle square that shows up after you have selected the rectangle.
- Drag your mouse to the left until the width of the rectangle matches the width of your column.

- Change the Fill color of your rectangle to None and the Stroke color to Black.

- With the Line Segment tool, draw five lines the same width as the rectangle.
- Move one line to match up with the top of the rectangle.
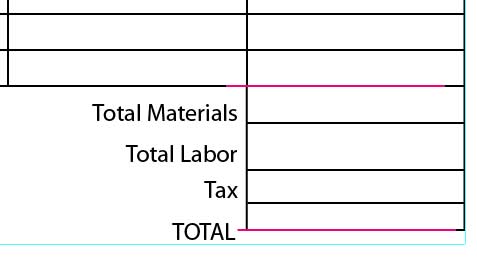
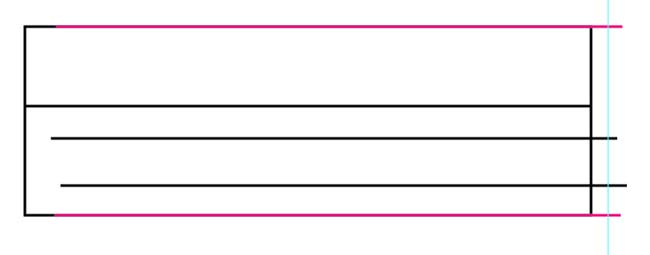
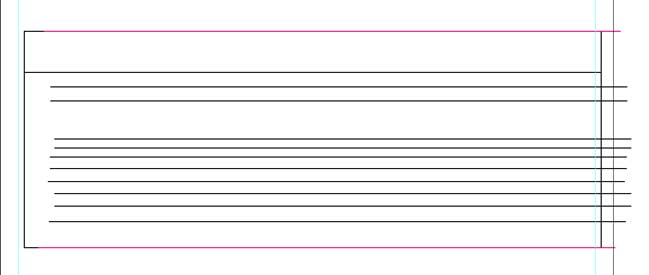
- Move a second line to match up with bottom of the rectangle. These two lines have been changed to pink so you can easily see them.

- Select the five lines.
- Click on the Vertical Distribute button in the Align window.
- Delete the top and bottom lines so that you only have the three lines in the middle.

This is what you should have at this point.

Step 10: Customer Signature Section
We are going to create a simple section for your customer to sign after the job has been completed.
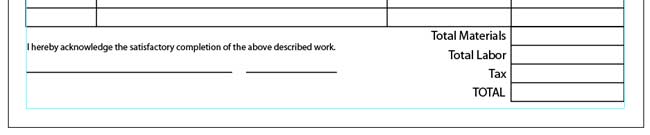
- With the Type tool selected, create a text box in the lower left corner of your page (to the left of the totals).
- Type “I hereby acknowledge the satisfactory completion of the above described work.”
- The text has been resized to 8 points and Aligned Left in the Paragraph window.
- Draw one black line with the Line Segment Tool, the length should be about 2.75 inches.
- Draw a second black line with a length of 1.25 inches.

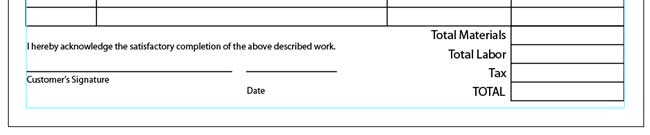
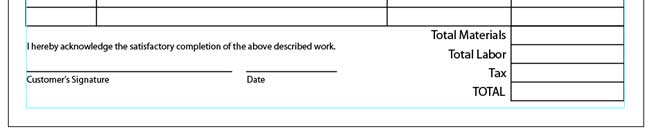
- Create additional text boxes with “Customer’s Signature” and “Date”.
- Place “Customer’s Signature” under the long line and “Date” under the short line. You can align the text boxes with the left side of each line as shown below or center them under each line.

- Select the “Customer’s Signature” and “Date” text boxes.
- Click on the Vertical Align Top button in the Align window.

Step 11: Final Adjustments
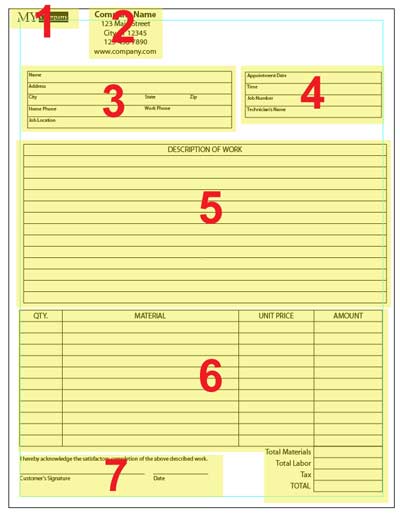
You should have seven distinct sections. We just have to finalize the placement of each section. The easiest way to do this is to make sure that the components of each section is grouped together.

Starting from the bottom, make sure that section 7 is a group.
- Select the “Acknowledgement of Satisfaction” phrase, “Customer’s Signature”, “Date” and the two lines.
- Press Ctrl+G or click on Object > Group. If you select one part of this group and hold down your button, you will see that you can drag the entire group to where you want it to stay.
- This section has been placed flush to the left margin of the document and near the bottom of the page.

- Group all of the components for section 6.
- Move the group so that the bottom line of the “Total” box is lined up with the bottom margin of the document.
- Now center section 6. Since we created the large box with a width of 8 inches the left and right side should line up with the left and right margins.

- Group all of the components for section 5.
- Place the bottom of section 5 about a quarter of an inch above section 6.
- Center section 5. Since it is also 8 inches in width, the left and right side should line up with the margins.

- Group the components of section 4 if they are not already grouped together.
- Move this section to the left side of the document above section 5. Line this group up with the left margin
- Group the components of section 3.
- Move this section to right of section 4, lining it up with the right margin.

- Select both groups, section 3 and 4.
- In the Align window, click on the Vertical Align Bottom button.

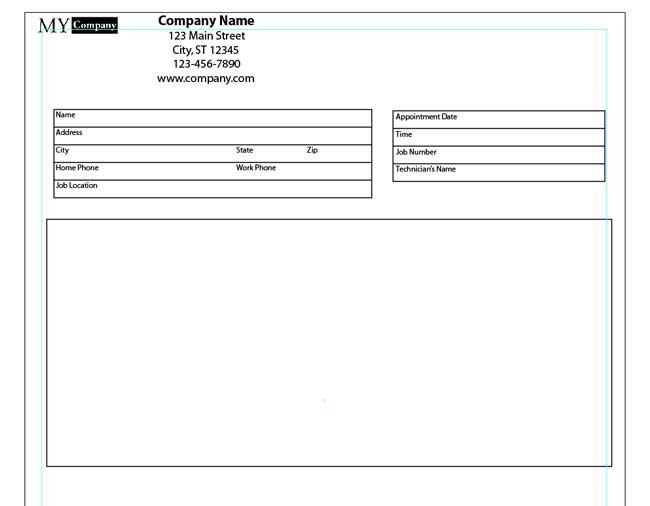
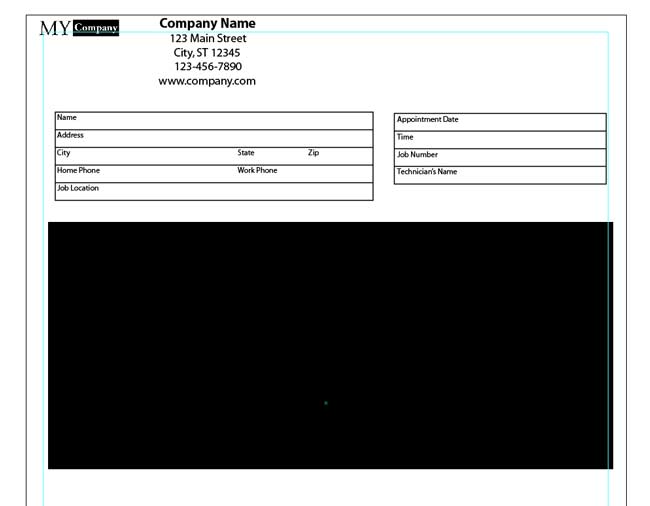
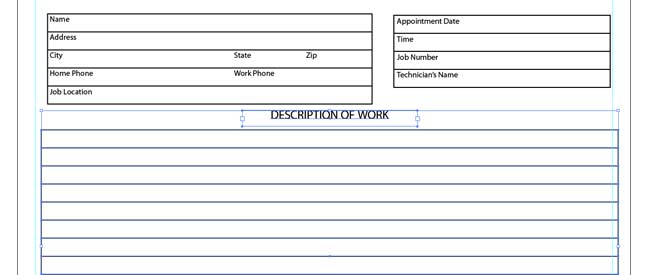
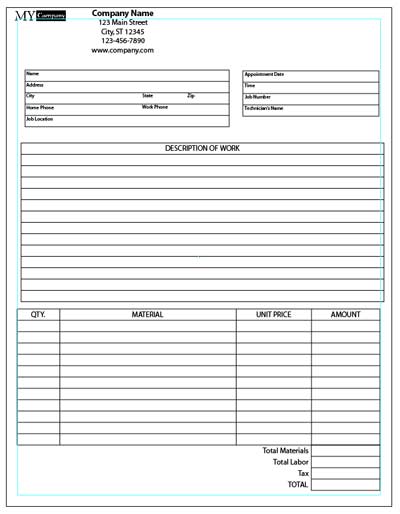
Your document should now look like the image below.

- Select sections 1 and 2, then move them to the position of your liking.
For this tutorial, we are going to place both the logo and company information above section 4. The logo will be to the left of the company information. You can also center both the logo and company information above section 4 with the logo sitting on top. The final placement will probably depend on the shape of your logo; use your best judgement.

You could be done with the form at this point, but we are going to add one more element.
- Select your Type tool.
- Draw a text box in the upper right corner of your document.
- Type in “WORK ORDER”.
- Make the size of the text larger; we have increased the size to 32 points.
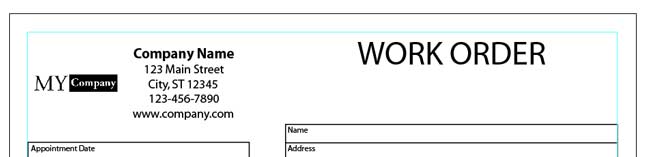
- Center “WORK ORDER” above section 3.

- Draw a smaller text box in the same area.
- Type in “No.”
- Make the size of the text a little larger; we have increased the size to 16 points.
- Move “No.” in between “WORK ORDER” and Section 3.

- If you think the No. will be handwritten in, you can draw a line to the right of “No.” In our example, we are not going to include a line so that your printing company can individually number each form.
Your form is now complete and should like the image below.

Step 12: Saving Your Form
Now we are going to save your form. Since this is a very detailed project, it is highly suggested that you continuously save your document throughout the creation process. You would want to do this in the event that the electricity goes out or if your computer freezes. If you have saved your file throughout the time time you have worked on it, you don’t have to start from the beginning. The file extension that Adobe Illustrator uses is .ai. This file format allows you to edit your document at any time.
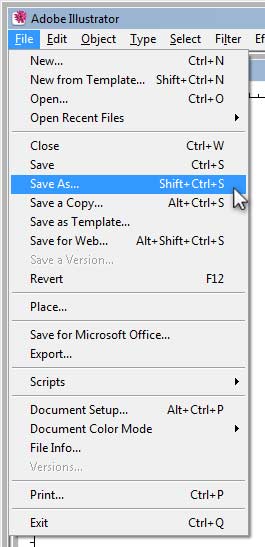
- Click File > Save As.

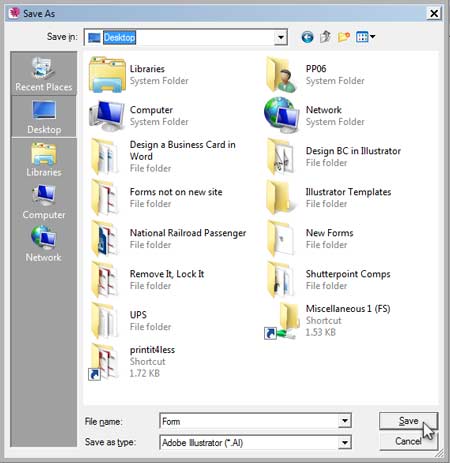
- In the Save As dialog box, select the location where you want to save your file. We are going to save the document on the Desktop. You can also save your file in the Documents folder.
- Type in the name of your file in the File Name field.
- Click Save.

If you are sending your document to a printing company, you may want to save your file in a different format. Most printers will suggest that you save the file as a PDF. Saving your file as a PDF will make your file size smaller and it will be easier for any printing company to open it; especially if you used a font that the printer does not have in their system.
- Click File > Save As.
- In the Save As dialog box, select the location where you want to save your PDF. It can be the same location where you saved your .ai file.
- Adobe Illustrator will assign the same name to your PDF. If you want to change it, type a different name in the File Name field.
- Click on the drop down button for Save as type.
- Select Adobe PDF (*.PDF).
- Click Save.

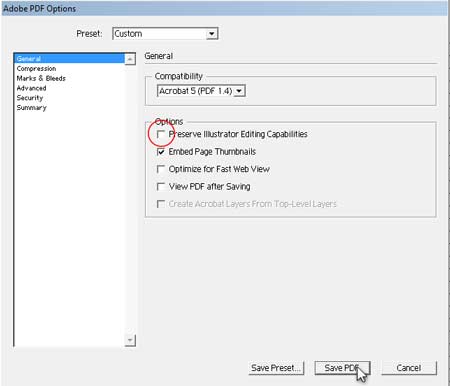
- In the Adobe PDF Options dialog box, deselect “Preserve Illustrator Capabilities”. This will flatten your file so that it can’t be edited while making your file size smaller.
- Click Save PDF.
- If a dialog box pops up, Adobe Illustrator is just verifying that you want to disable the editing capabilities. Since you have an .ai file, you don’t need the capability of editing your PDF. Click Yes.

You are now finished designing and creating your own Work Order Form. Use this tutorial to make any type of form that your business needs. All of the tools that we used in this tutorial will help you with creating your next form or text document in the future. Be sure to visit our blog in the future. We will continue to post tutorials for Adobe Illustrator and other programs that your business may use.
Categorised in: Tutorials
This post was written by Progressive Printing Team